Tutorial: Wallpaper iLi-Purple
Di post oleh
Thahar
Labels:
Design,
iLuvislam.com,
Tutorial
Oleh kerana blog tutorial aku dalam proses kemaskini, aku tempelkan tutorial ni kat blog ni.. Haha..
Ok, ini adalah tutorial untuk menghasilkan wallpaper seperti di bawah ini.. Wallpaper untuk iLuvislam.com..
Step 1 : Create File baru. Contohnya di sini, 1024x768 px.

Step 2 : Kemudian masukkan gambar yang mempunyai cahaya terang dan gelap yang sekata seperti gambar di bawah ini.
Tak kira apa gambar pun boleh, asalkan banyak elemen warna dan cahaya yang sekata. (Gambar ini sengaja diblurkan..!)

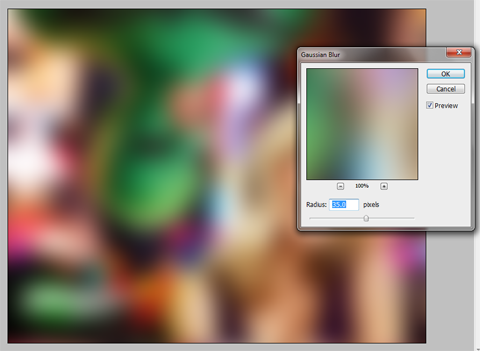
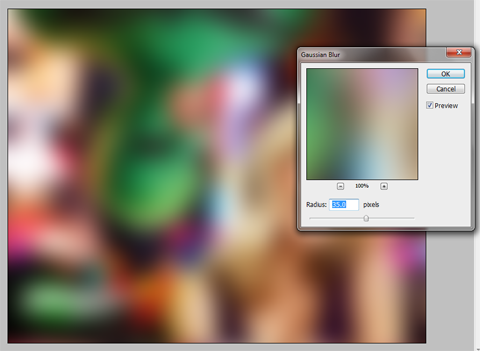
Pergi ke menu di atas. Filter > Blur > Gaussian Blur. Masukkan radiusnya sebanyak 35 piksel.

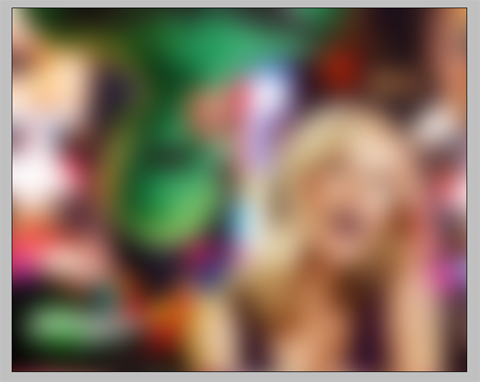
Hasilnya adalah seperti di bawah.

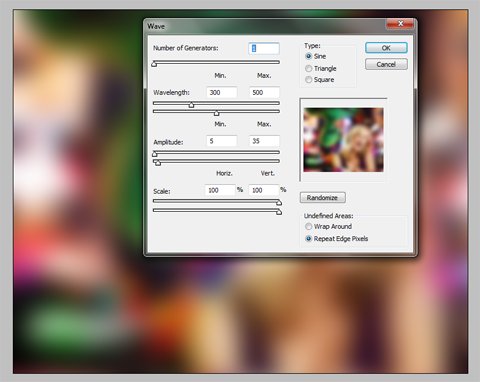
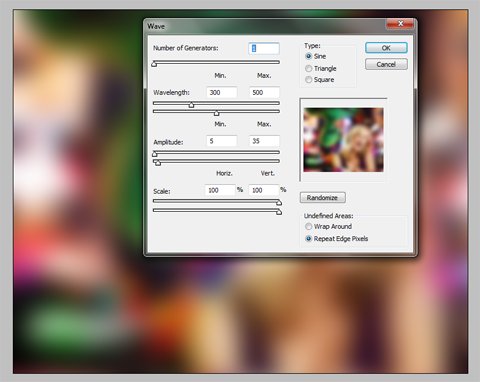
Seterusnya pergi ke Filter > Distort > Wave. Tukarkan 'wavelength' seperti berikut. Min:300, Max:500. Tekan OK.

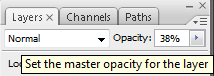
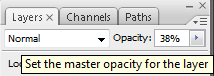
Kurangkan opacity kepada 38%.

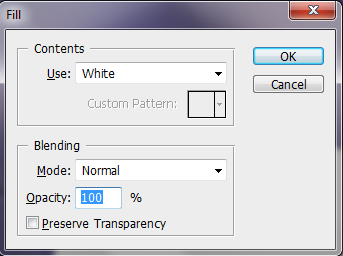
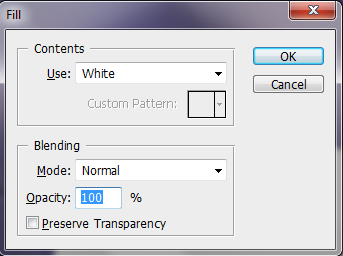
Step 3 : Buat satu layer baru. Shift+Ctrl+N. Isikannya dengan warna putih atau apa-apa saja (Shift+F5).

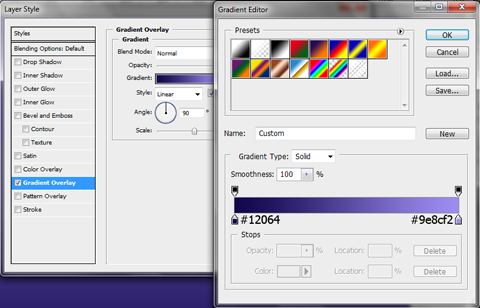
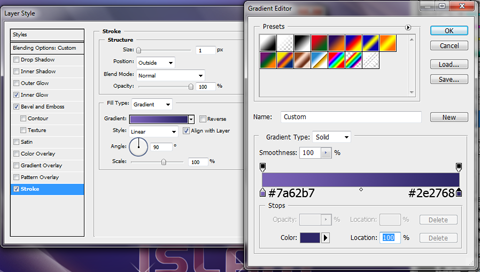
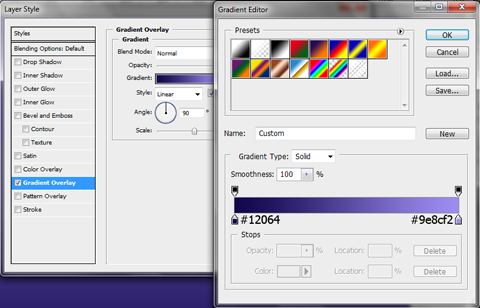
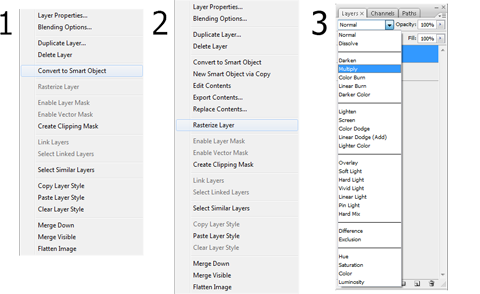
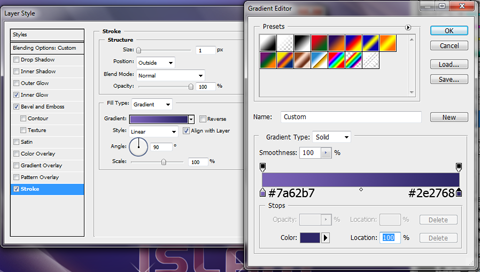
Kemudian pergi ke Blending Options (Layer > Layer Style > Blending Options) dan hasilkan Gradient Overlay seperti di bawah.

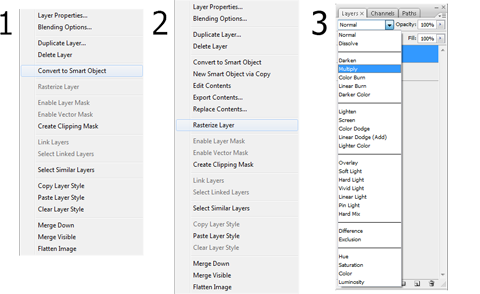
Right click di kotak layer tersebut dan tekan 'Convert to Smart Object'. Right click sekali lagi dan pilih 'Rasterize Layer'. Kemudian set kepada 'Multiply'.

Siap untuk background.
Seterusnya untuk efek.
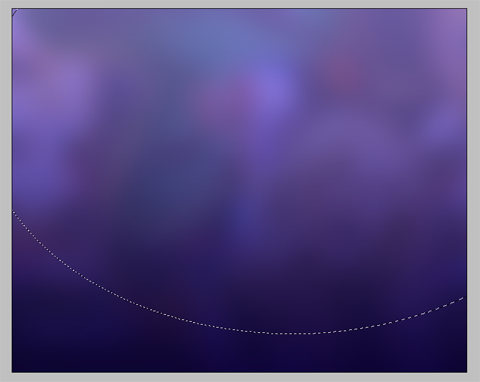
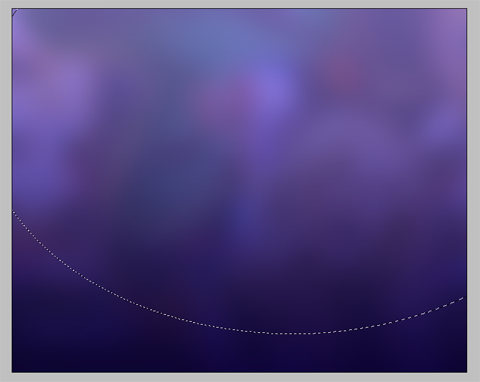
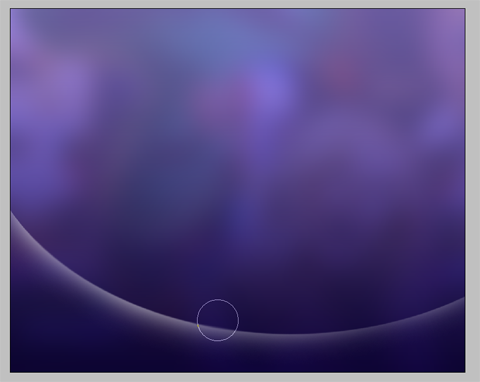
Step 3 : Pilih 'Elliptical Marquee Tool' dan buat satu bulat besar pada gambar. Untuk menghasilkan bulat yang lebih besar, tekan spacebar sambil gerakkkan cursor ke atas. Lepaskan spacebar dan tarik semula cursor ke bawah. Bulatan yang lebih besar akan terhasil. Lakukan sehingga mendapat hasil seperti di bawah.

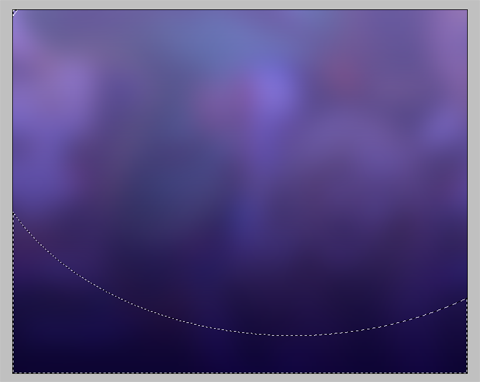
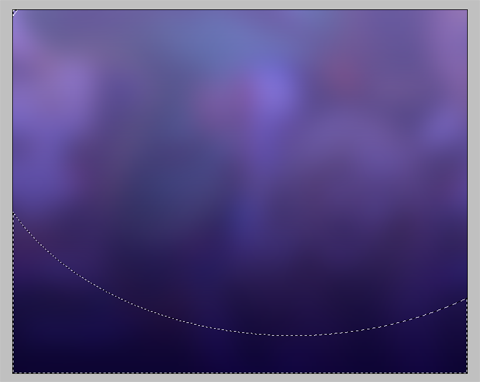
Right click pada gambar dan pilih 'Select Inverse'.

Hasilkan layer baru. Shift+Ctrl+N. Namakan layer tersebut sebagai 'Light'.
Pilih tool 'Brush'. Master Diameter:250px, dan Hardness:0%.
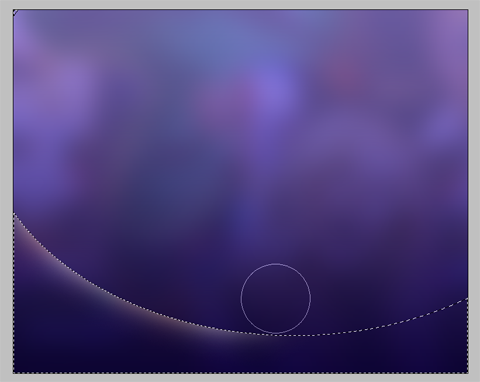
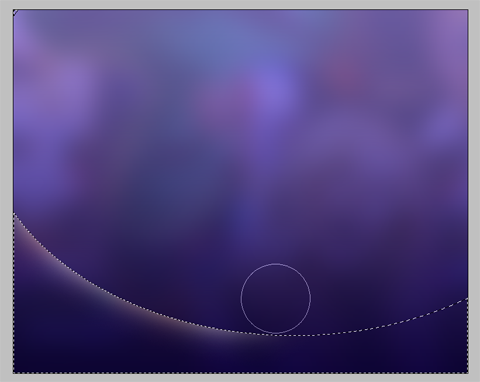
Warnakan di luar garisan seperti di bawah.

Selepas itu, tekan Ctrl+D untuk 'Deselect'.
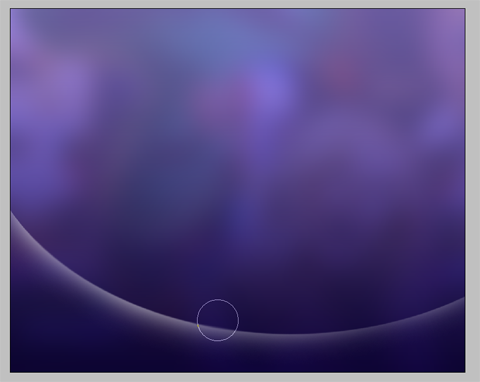
Kaburkan garisan cahaya tersebut dengan menggunakan 'Blur Tool'.

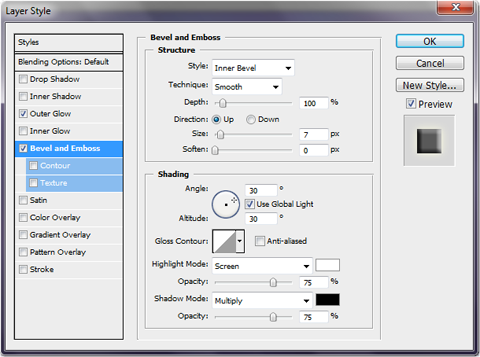
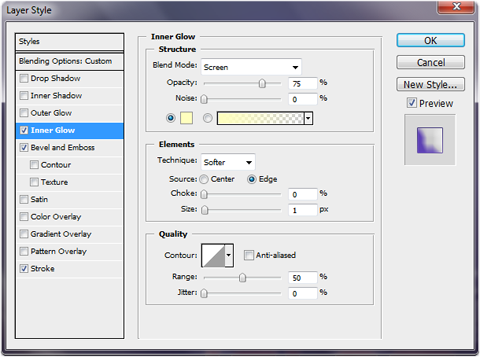
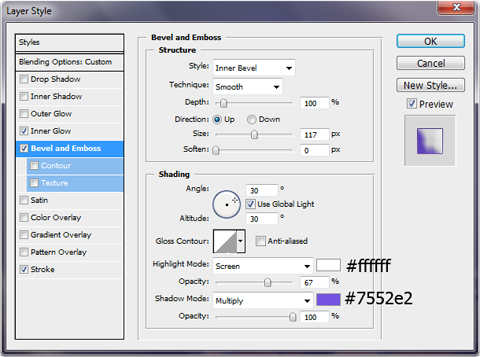
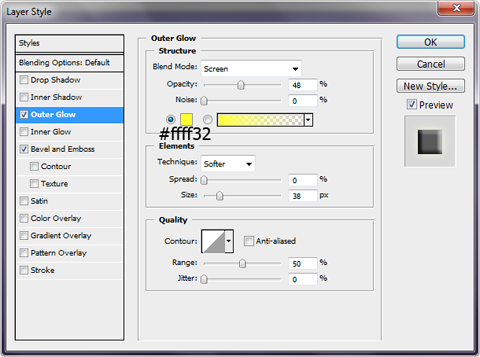
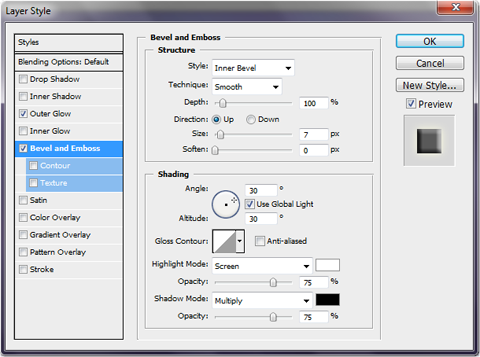
Selesaikan kaburkan, pergi ke Blending Options dan ikut tetapan seperti dibawah.


Step 4 : Ulang Step 3 untuk cahaya yang lebih banyak.
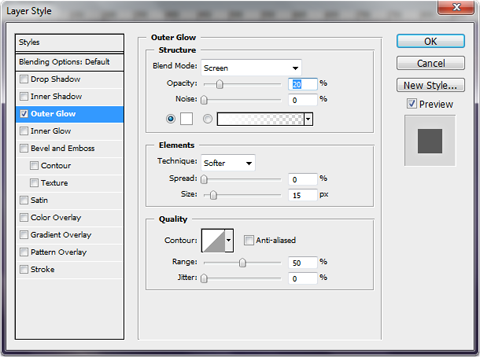
Tukarkan warna outer glow untuk warna cahaya yang pelbagai.
Hasilnya lebih kurang seperti berikut.

Step 5 : Untuk lebih cantik, hasilkan lagi 3 cahaya kecil di sudut atas pula. (cantik ke? haha)

Proses memenuhkan wallpaper pula. Hehe.
Step 6: Masukkan logo. Kalau di sini saya masukkan logo iLuvislam.com.
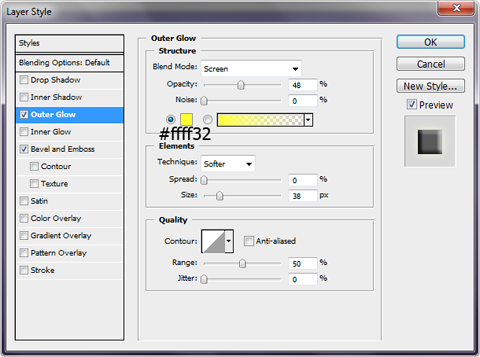
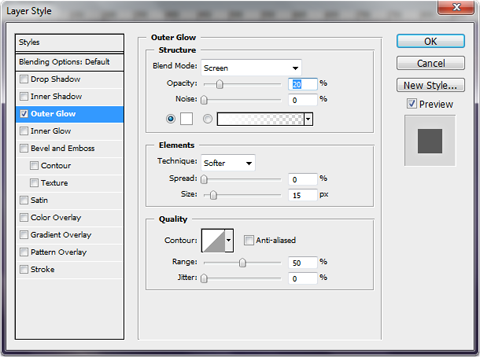
Hasilkan Outer Glow seperti di bawah di Blending Options.

Step 7 : Masukkan teks.

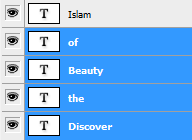
Groupkan semua tulisan. Pilih semua layer teks.

Dan Convert to Smart Object. Kemudian Rasterize Layer. (Rujuk step 3).
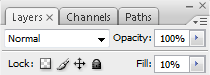
Kurangkan peratus 'Fill' kepada 10%.

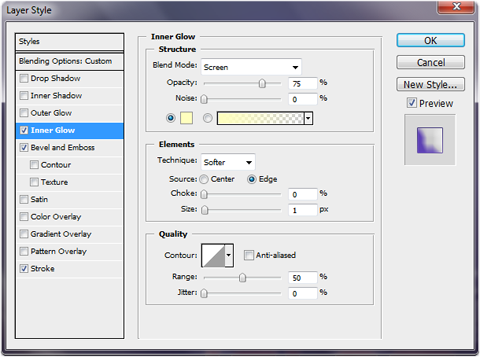
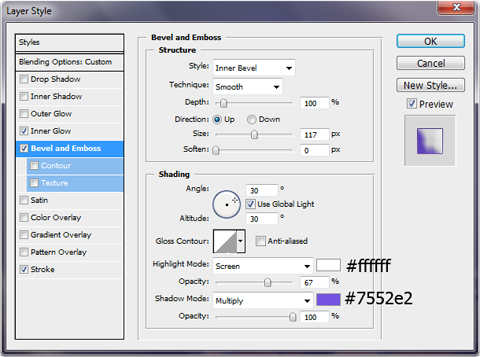
Pergi ke Blending Option dan ikut tetapan seperti di bawah.



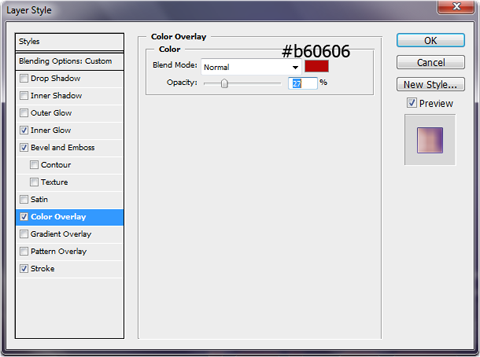
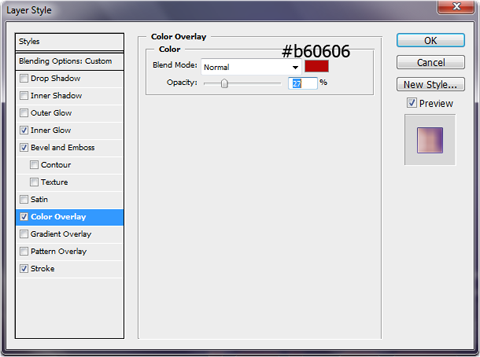
Untuk perkataan 'Islam', tetapan adalah sama kecuali tambahkan Color Overlay.

Step 8 : Hasilkan satu layer baru. Namakannya sebagai Shiny. Buat satu bulatan di atas teks.

Isikan dengan warna putih. Pergi ke layer Teks. Sambil menekan Ctrl, klik pada kotak layer tersebut. Right click, kemudian Select Inverse.

Tekan delete dan selepas itu Deselect.

Setkan; Opacity:18%, Fill:84%
Lakukan step yang sama untuk perkataan Islam.

Dan nak ceriakan sikit wallpaper ini, saya letak sparkles pada perkataan tersebut.
Dan TADAA!! Siaplah wallpaper ini...!


Step 2 : Kemudian masukkan gambar yang mempunyai cahaya terang dan gelap yang sekata seperti gambar di bawah ini.
Tak kira apa gambar pun boleh, asalkan banyak elemen warna dan cahaya yang sekata. (Gambar ini sengaja diblurkan..!)

Pergi ke menu di atas. Filter > Blur > Gaussian Blur. Masukkan radiusnya sebanyak 35 piksel.

Hasilnya adalah seperti di bawah.

Seterusnya pergi ke Filter > Distort > Wave. Tukarkan 'wavelength' seperti berikut. Min:300, Max:500. Tekan OK.

Kurangkan opacity kepada 38%.

Step 3 : Buat satu layer baru. Shift+Ctrl+N. Isikannya dengan warna putih atau apa-apa saja (Shift+F5).

Kemudian pergi ke Blending Options (Layer > Layer Style > Blending Options) dan hasilkan Gradient Overlay seperti di bawah.

Right click di kotak layer tersebut dan tekan 'Convert to Smart Object'. Right click sekali lagi dan pilih 'Rasterize Layer'. Kemudian set kepada 'Multiply'.

Siap untuk background.
Seterusnya untuk efek.
Step 3 : Pilih 'Elliptical Marquee Tool' dan buat satu bulat besar pada gambar. Untuk menghasilkan bulat yang lebih besar, tekan spacebar sambil gerakkkan cursor ke atas. Lepaskan spacebar dan tarik semula cursor ke bawah. Bulatan yang lebih besar akan terhasil. Lakukan sehingga mendapat hasil seperti di bawah.

Right click pada gambar dan pilih 'Select Inverse'.

Hasilkan layer baru. Shift+Ctrl+N. Namakan layer tersebut sebagai 'Light'.
Pilih tool 'Brush'. Master Diameter:250px, dan Hardness:0%.
Warnakan di luar garisan seperti di bawah.

Selepas itu, tekan Ctrl+D untuk 'Deselect'.
Kaburkan garisan cahaya tersebut dengan menggunakan 'Blur Tool'.

Selesaikan kaburkan, pergi ke Blending Options dan ikut tetapan seperti dibawah.


Step 4 : Ulang Step 3 untuk cahaya yang lebih banyak.
Tukarkan warna outer glow untuk warna cahaya yang pelbagai.
Hasilnya lebih kurang seperti berikut.

Step 5 : Untuk lebih cantik, hasilkan lagi 3 cahaya kecil di sudut atas pula. (cantik ke? haha)

Proses memenuhkan wallpaper pula. Hehe.
Step 6: Masukkan logo. Kalau di sini saya masukkan logo iLuvislam.com.
Hasilkan Outer Glow seperti di bawah di Blending Options.

Step 7 : Masukkan teks.

Groupkan semua tulisan. Pilih semua layer teks.

Dan Convert to Smart Object. Kemudian Rasterize Layer. (Rujuk step 3).
Kurangkan peratus 'Fill' kepada 10%.

Pergi ke Blending Option dan ikut tetapan seperti di bawah.



Untuk perkataan 'Islam', tetapan adalah sama kecuali tambahkan Color Overlay.

Step 8 : Hasilkan satu layer baru. Namakannya sebagai Shiny. Buat satu bulatan di atas teks.

Isikan dengan warna putih. Pergi ke layer Teks. Sambil menekan Ctrl, klik pada kotak layer tersebut. Right click, kemudian Select Inverse.

Tekan delete dan selepas itu Deselect.

Setkan; Opacity:18%, Fill:84%
Lakukan step yang sama untuk perkataan Islam.

Dan nak ceriakan sikit wallpaper ini, saya letak sparkles pada perkataan tersebut.
Dan TADAA!! Siaplah wallpaper ini...!

Subscribe to:
Post Comments (Atom)











November 23, 2009 at 12:04 PM
wow! drpd gmbr superhero movie pn ley dpt hasil camni eh? tuto ni betul punye detail ni, fuh.
November 23, 2009 at 12:13 PM
ya.. detail utk kesejahteraan sejagat.. huhu..
November 23, 2009 at 4:14 PM
efek yg gempak
tutorial yg masyuk
will try it out
thanx for the share..lol~
November 23, 2009 at 11:02 PM
alhamdulllah..
cuba la kalo de kelapangan..
haha..
December 22, 2012 at 7:07 PM
Salam.. blh kongsikn tutorial ngn ana x?? emailkan blh?? abdulrahimabdulhamid92@gmail.com
Post a Comment